
Careercover
The journey of a hackathon idea

Project Brief
Background - Web platform that supports career exploration for underrepresented minorities. The prompt for the hackathon was “ Solutions for Students”
Situation - Solent University Hackathon Week 2020, 3rd Place
Role – UI/UX Designer
Skills & Tools – User Research, Ideation, Prototyping, Figma
Team - Me, Edidiong Iton, Jyronne Pruis
Timeline - 1 week
Problem
Diversity & Inclusion in Tech
Why don't we see more underrepresented minorities in the tech industry? While universities are constantly striving for diverse students in STEM, why can't graduated minorities break into tech? These were questions that our team asked each other, and we struggled to answer these questions.
To address this problem, we decided to target the beginning of our career journeys: college. I felt that while my college was a great place for me to hone my foundational academic skills, my college contributed very little to my career discovery journey. I can only imagine how much more difficult it must be for underrepresented minorities and low-income students to navigate the daunting task of discovering your career passion.
We hypothesise that underrepresented minorities in college may be unaware and/or discouraged from pursuing opportunities in tech because:
They don't see anyone who looks like them in tech.
They don't have adequate career resources from their school.
User Research
Reaching out to our teachers, we sent out a survey for college students to learn more about their career exploration experiences.

User survey results
After surveying 50 minorities in colleges across Hampshire, we found that a majority of them are still unsure about what field they want to pursue in the future. Even more interesting was the free-response answers to the question "What has been the most challenging obstacle for you as a student to learn more about and get more involved in the tech industry?”
“How career choices aren’t really related to what you learn in college.”
“I wish I had more access to a better source of a better source of information.”
“Where do I even start.”
We were able to narrow our focus to these 3 pain points:
Students don't receive personalised career guidance from their college tutors.
Students are overwhelmed by a plethora of online resources.
Students don’t understand how subjects and majors translate into careers.
Persona
To guide our brainstorming in the next phase of the project, we created a persona named Ruby, whose goals and challenges match those we surveyed during user research.

Ideation
Brainstorming
I facilitated a Crazy Eights exercise where each person sketches 8 frames that could be used as starting points for our medium-fidelity explorations.

Crazy Eights sketches
After presenting our own sketches and voting on our favourite screens, we decided to further explore three main features:
Resources
Mentorship
Community
Medium Fidelity
Using the chosen low-fidelity screens from our brainstorming exercise, we discussed content requirements for each of the main features.

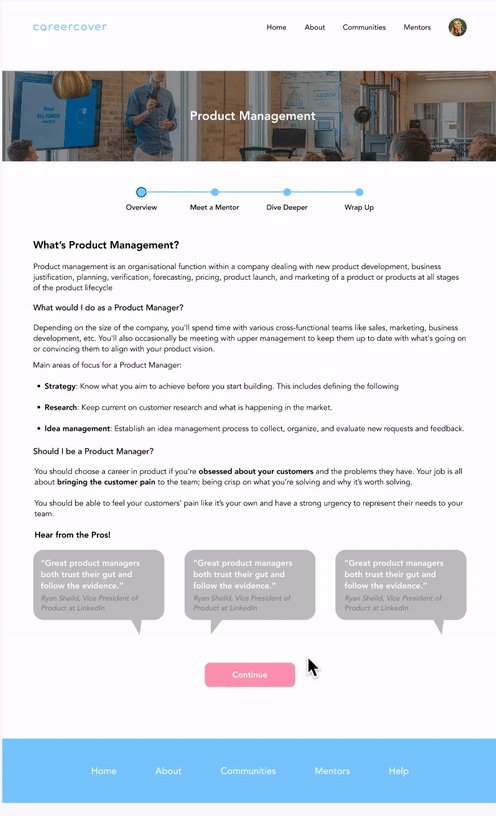
Step by step major exploration path
Major Exploration: We found that many students feel lost and overwhelmed with the limitless resources available to them online, that they don't even know where to start.
With Careercover, students can learn about various fields with our "explorations". For each major exploration, we take students step-by-step in the learning process as shown in the screens above. Students can get a basic overview of the field, meet with an industry professional in the field, dive deeper into our recommended external resources, and finally reflect on their learning experience for future reference.

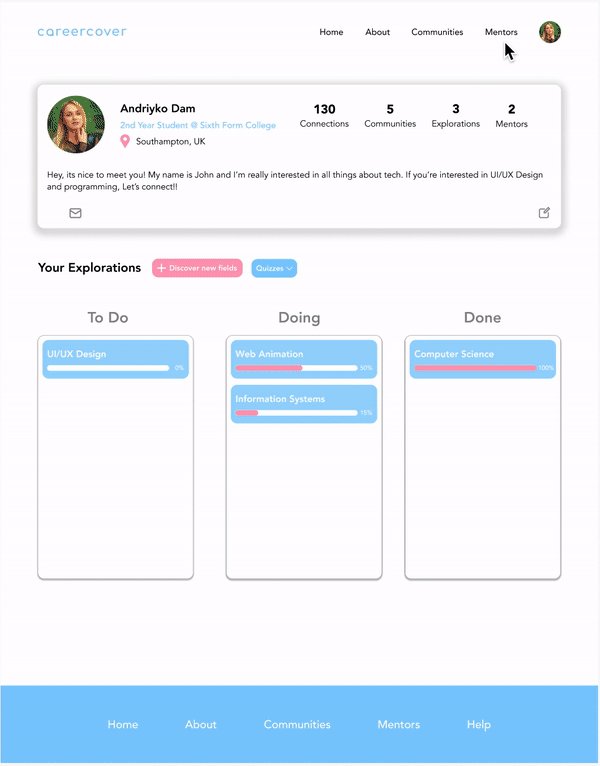
Dashboard: When I first envisioned the dashboard (Screen A), I wanted to keep it straightforward with 4 main buttons to toggle between explorations, connections, communities, and mentors. However, when I considered that community and networking were going to be an element of our platform, I realised that a public profile was necessary for the user. I decided to choose Screen C, where I integrated both the profile and the dashboard to keep track of their exploration progress.

Communities: We wanted to elevate the typical group community from platforms like LinkedIn and Facebook by highlighting posts from mentors and encouraging an inclusive forum for underrepresented minorities to network, ask questions, and form friendships.
I struggled with designing the Community page because I had to separate the community information from the actual forum and posts. With Screen A, I tried out a simplistic layout, with the details in the top section. However, I wanted to make the page less cluttered, so I split it into three subpages to split up the content in Screen B.
Prototype
Diving Deeper into the Solution
With the main features of our platform, we realized that one problem was left unsolved: students don't know where to start with their career search.
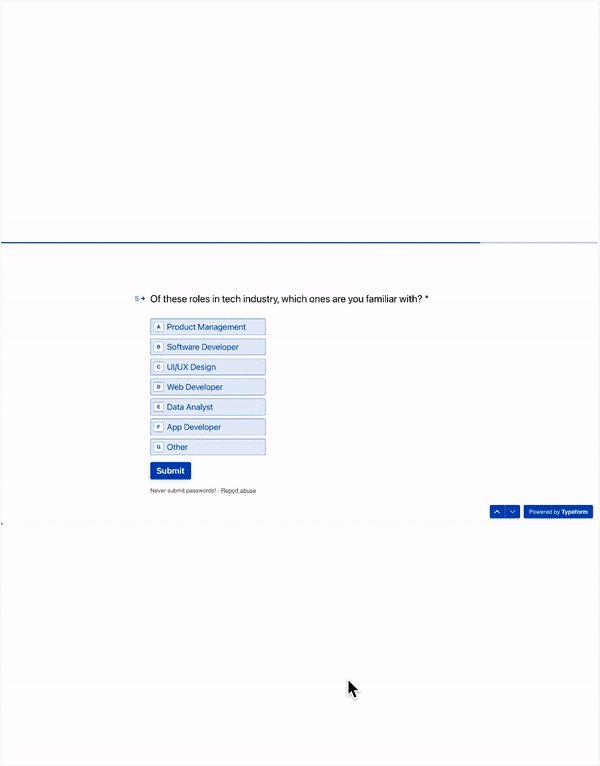
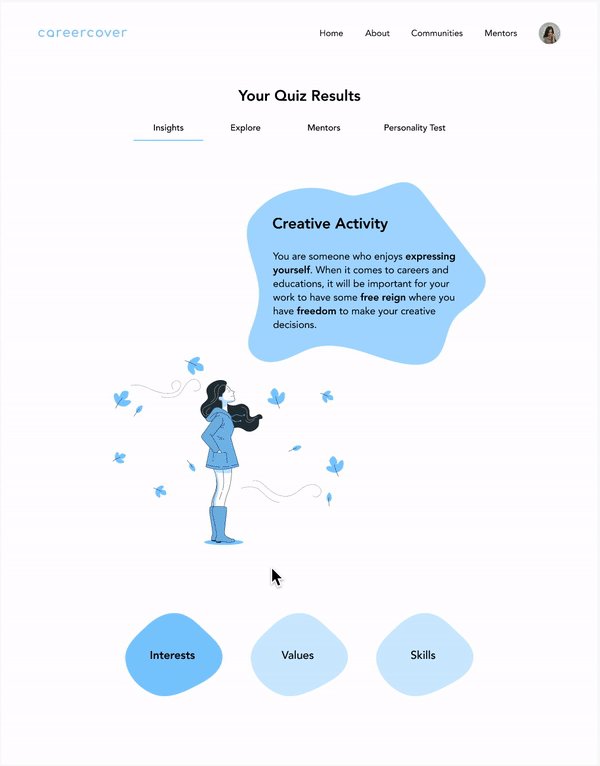
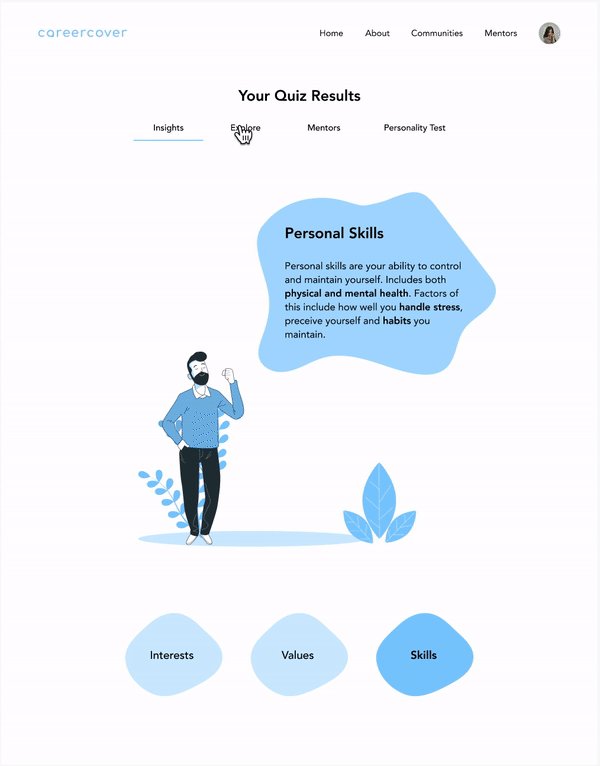
Utilizing information we gathered from research papers about how soft skills and personal interests correlate to future career paths, we created an aptitude quiz that users take when they first sign in to Careercover.

Aptitude quiz results

Student dashboard with task management-style exploration display

Community page

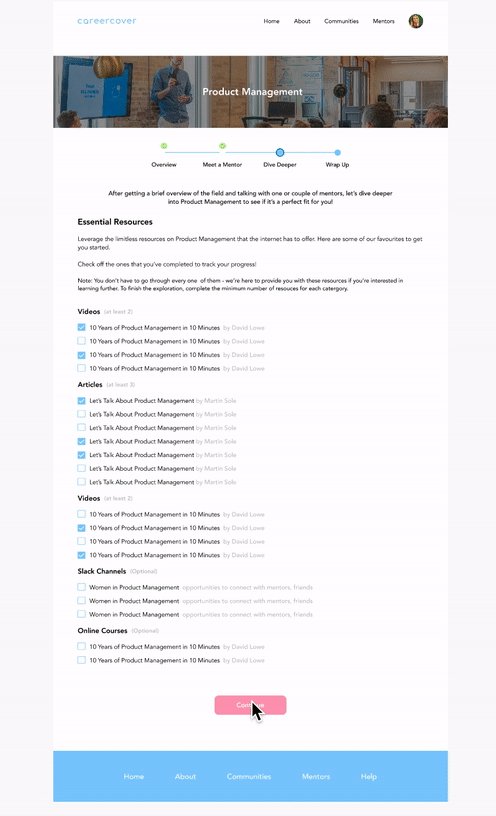
Exploration
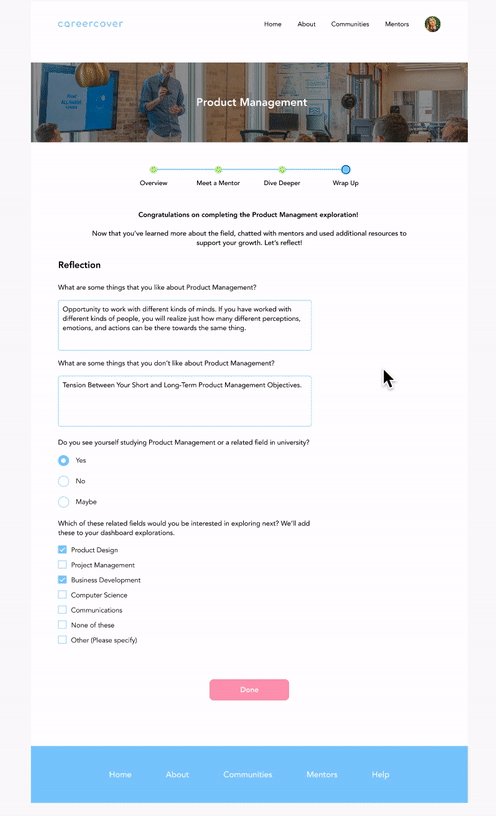
Reflection
I learned how to navigate myself as a designer in the hackathon. It was an educational experience in working together with other designers and seeing the idea slowly come to life. I learned how to conduct appropriate research in a very short period of time and create rapid prototypes. I had to address assumptions and prejudices as students designing a product for other students, as well as learning how to communicate these assumptions with team members.